搭建免费稳定的个人博客图床
免费的图床有很多,比如说 sm.ms、微博图床、七牛云,这几个图床在个人微博中用的是比较多的。虽然它们都是免费的,但是有很多限制,网上看到的资料说是后面两个托管的图片地址可能会变化,这对于个人博客来说就很要命了。有一次灵光一闪,既然 GitHub 上可以托管博客,那么博客图片能不能也托管到 GitHub 呢?百度一下,果然有人这么做。然后,我也尝试了一下使用 GitHub 作为个人博客的图床,以下是用 GitHub 搭建图床的过程以及遇到的问题。
为什么要选择 GitHub 作为博客图床?
- 免费无限制。GitHub 的公共仓库是免费的,没有广告,没有流量限制也不产生流量费用,没有图片多少限制。
- 稳定。GitHub 是全球最大的开源平台,仓库稳定,没有防盗链,图片 URL 固定不变。( GFW 导致的图片链接失效除外,下面会说到这个问题)
- 对程序员友好。让图片可以像代码一样版本控制。
如何搭建 GitHub 图床?
- 注册 GitHub 账号。
- 创建一个公共仓库。我的图床仓库叫
BlogPictures。 - 用 Git 将仓库克隆到本地。什么?你不会 Git,玩笑开大了吧?Git快速入门了解一下。
- 上传图片。将需要上传的图片放到仓库中,用 Git Push 到远程仓库。可以在仓库中建一个文件夹专门放图片,也可以直接放在仓库根目录。我的博客图片都放在图床仓库的
pictures文件夹下。
以上四步完成后,图床就创建好了,是不是非常简单?跟代码仓库的操作一样。
如何使用 GitHub 图床中的图片?
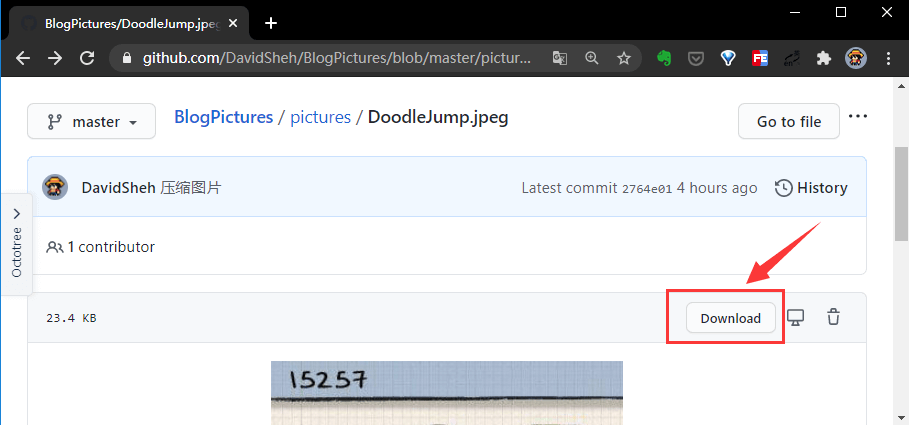
用浏览器打开刚刚的仓库,然后点击刚刚上传的图片后,会在浏览器的地址栏里面显示一个 URL,比如说笔者图床里面的一张图片的浏览器地址栏显示的 URL 是 https://github.com/DavidSheh/BlogPictures/blob/master/pictures/DoodleJump.jpeg。在博客中使用  的语法插入这张图片时,发现图片显示不了。其实图片的真实地址是 https://raw.githubusercontent.com/DavidSheh/BlogPictures/master/pictures/DoodleJump.jpeg,把上面 Markdown 中的地址换成这个就能正常显示了。这个地址是怎么来的呢?可以点击 Download 按钮,这时的浏览器地址栏显示的地址才是图片的真实地址。如下图:
怎么解决 GitHub 图床图片被墙的问题?
由于众所周知的原因,虽然国内目前大多数时候可以访问 GitHub,但仓库里面的图片可能一直没法加载出来。所以,博客中插入的 GitHub 仓库中的图片肯定也没法显示。遇到这种情况怎么办呢?答案是上 CDN。但是 CDN 大部分都是要钱的,有没有免费又稳定的 CDN 呢?当然也是有的,那就是 jsDelivr——开源、快速、可信赖和自动化的免费CDN。因为我所用的博客主题 NexT 中的很多 js 组件就是用的这个 CDN 来加速的。
使用方法也超级简单,只需要把图片地址中的 https://raw.githubusercontent.com/DavidSheh/BlogPictures/master 的部分替换成 https://cdn.jsdelivr.net/gh/DavidSheh/BlogPictures 就搞定了。使用 CDN 加速后,国内用户访问博客也会很快。
图床工具
如果按照上面的步骤,每次都要手动上传图片,然后用浏览器打开仓库找到图片的真实地址,然后插入文章中,这个流程无疑是很繁琐的。这里推荐一款开源软件 PicGo,我使用的是它的 VS Code 插件。使用步骤如下:
- 安装 PicGo 插件。
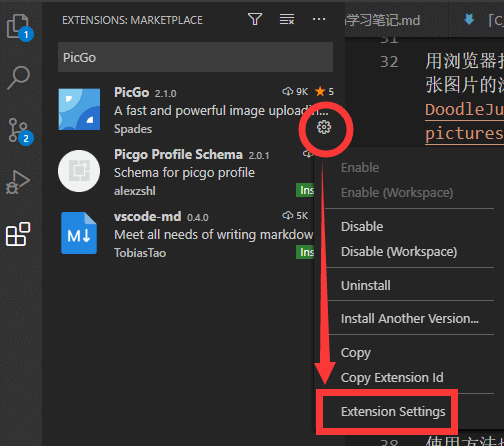
- 打开插件的 Settings 界面。如下图:

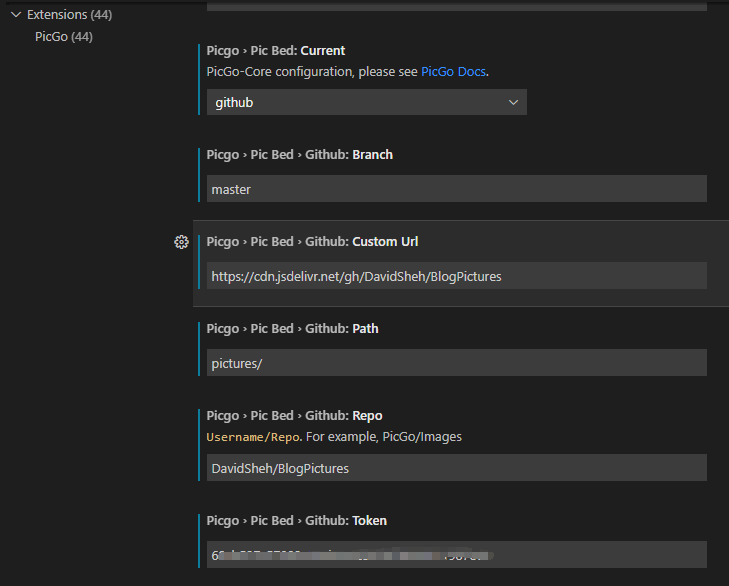
- 配置参数。具体参考 PicGo 配置手册中的 GitHub 图床配置.
- Pic Bed 选
github。 - Custom Url 填
https://cdn.jsdelivr.net/gh/DavidSheh/BlogPictures。因为图床图片需要 CDN 加速,所以这里需要填 CDN 地址,这样就能自动替换 GitHub 原始地址。 - Branch 填
master。如果图床图片放在其他分支,这里就不能填mater了,而要填对应分支的名称。 - Path 填
pictures/。如果图片放在仓库根目录,这里留空就行。 - Repo 填
DavidSheh/BlogPictures。这里要填自己的账户名/仓库名。 - Token 填 GitHub 中生成的。GitHub 账号 -> Settings -> Developer Settings -> Personal Access tokens -> Generate new token -> 勾选 repo -> Generate token -> 拷贝 token。

- Pic Bed 选
- 上传图片并自动插入到文章。打开一个 Markdown 文件,使用快捷键
Ctrl + Alt + E打开 Windows 文件浏览器选中要上传的图片,然后等待上传完毕后,会自动在 Markdown 文件中的光标处插入一句 Markdown 语法。
优化博客图片访问速度
已经使用了 CDN 来加速图片的显示了,还有没有优化空间呢?这里还有一种手段可以优化,那就是压缩图片。本来以 MB 为单位的图片可以优化到以 KB 为单位。这里推荐一个在线压缩图片的工具:TinyPng。将图片上传到图床仓库前,可以先用这款工具压缩一下。